订阅通讯
加入我们的资讯列表
订阅我们的通讯,获取最新资讯和更新通知。
写博客或网站文章以及内容同步到其他平台时,非常推荐markdown编辑器,在引用图片时无需迁移图片资源,而且能分担服务器带宽压力,图片直接通过 Picgo 上传到 Cloudflare R2,然后在 Obsidian 或者 Typora 写完文章,复制 Markdown 文本到我的博客直接发布即可。
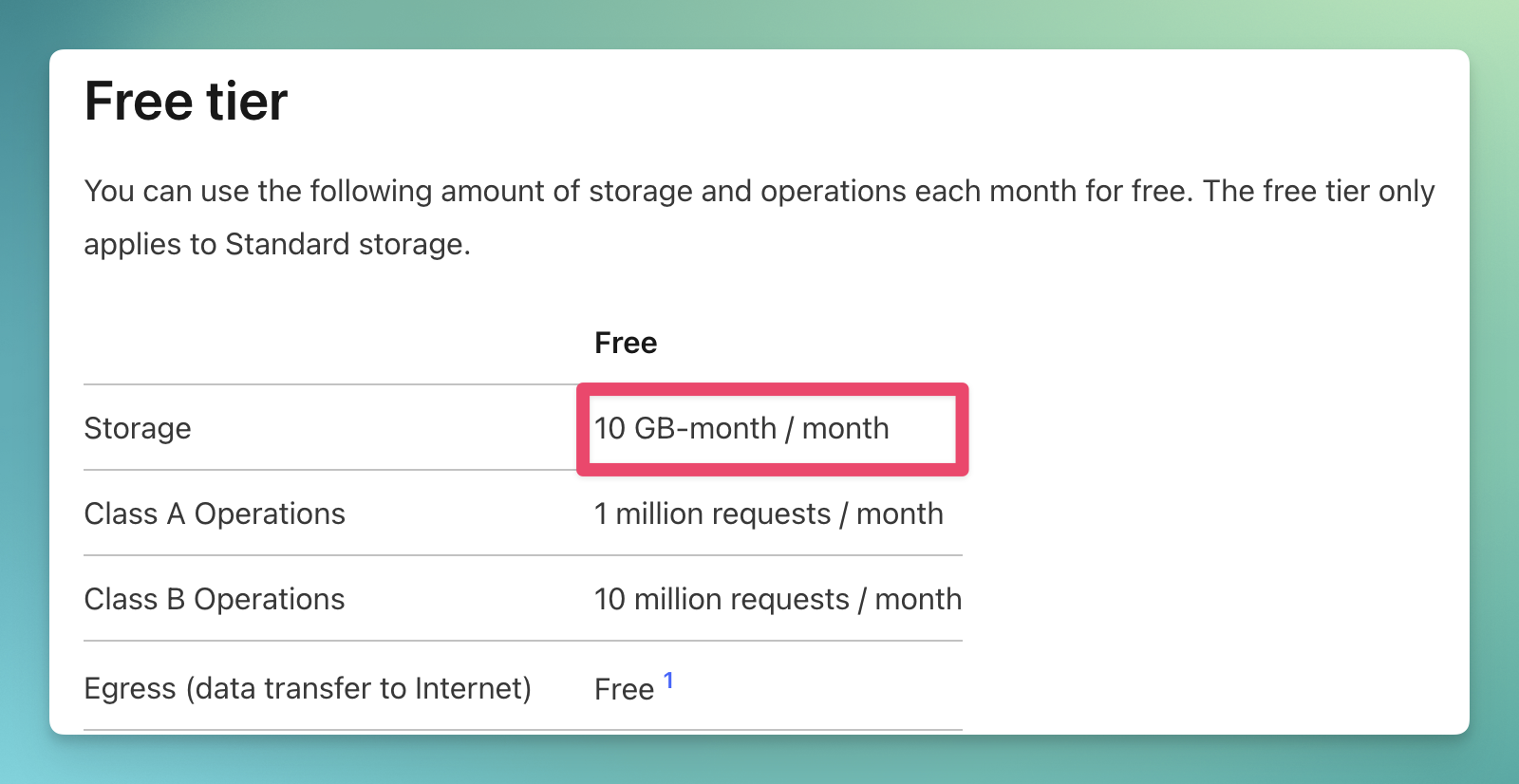
Cloudflare 一直被称为赛博活佛,R2 10G 的 Storage,用不完,根本用不完,而且不用搞备案验证(你们知道我在说什么)

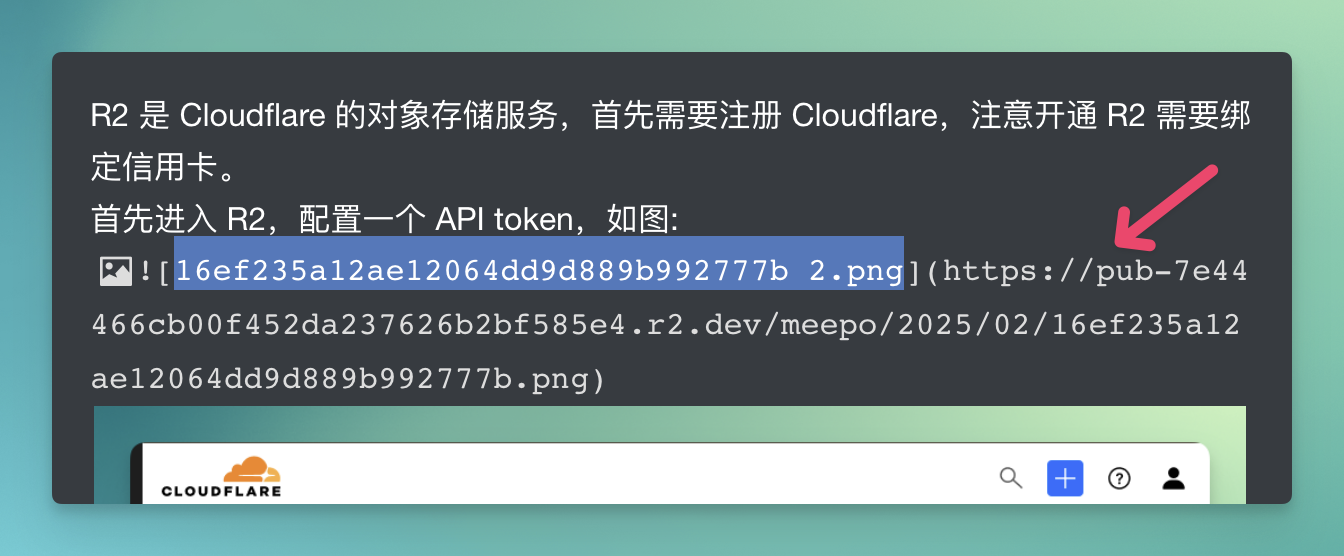
R2 是 Cloudflare 的对象存储服务,首先需要注册 Cloudflare,注意开通 R2 需要绑定信用卡,不用担心,并不是绑定就扣费。
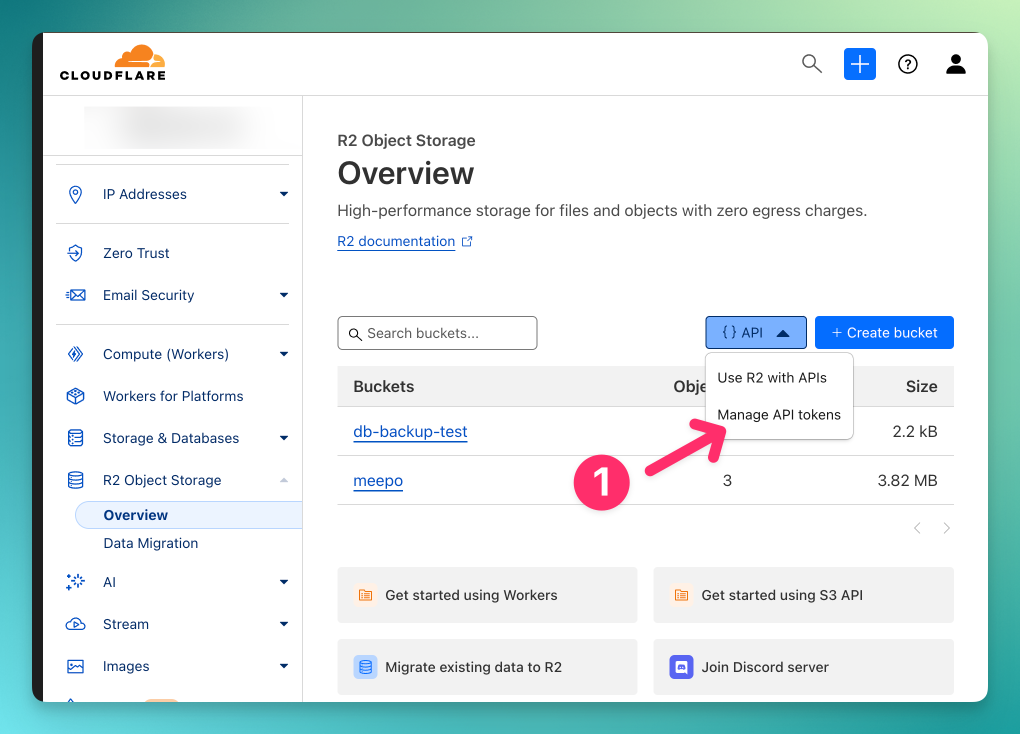
首先进入 R2,配置一个 API token,如图:

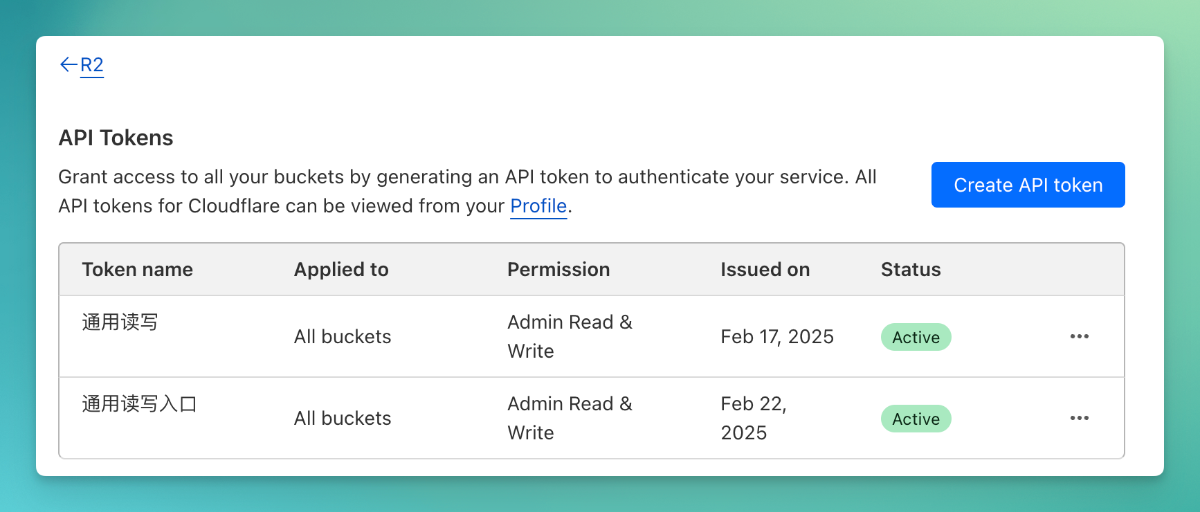
点击 Manage API tokens,进入之后,点击 Create API token

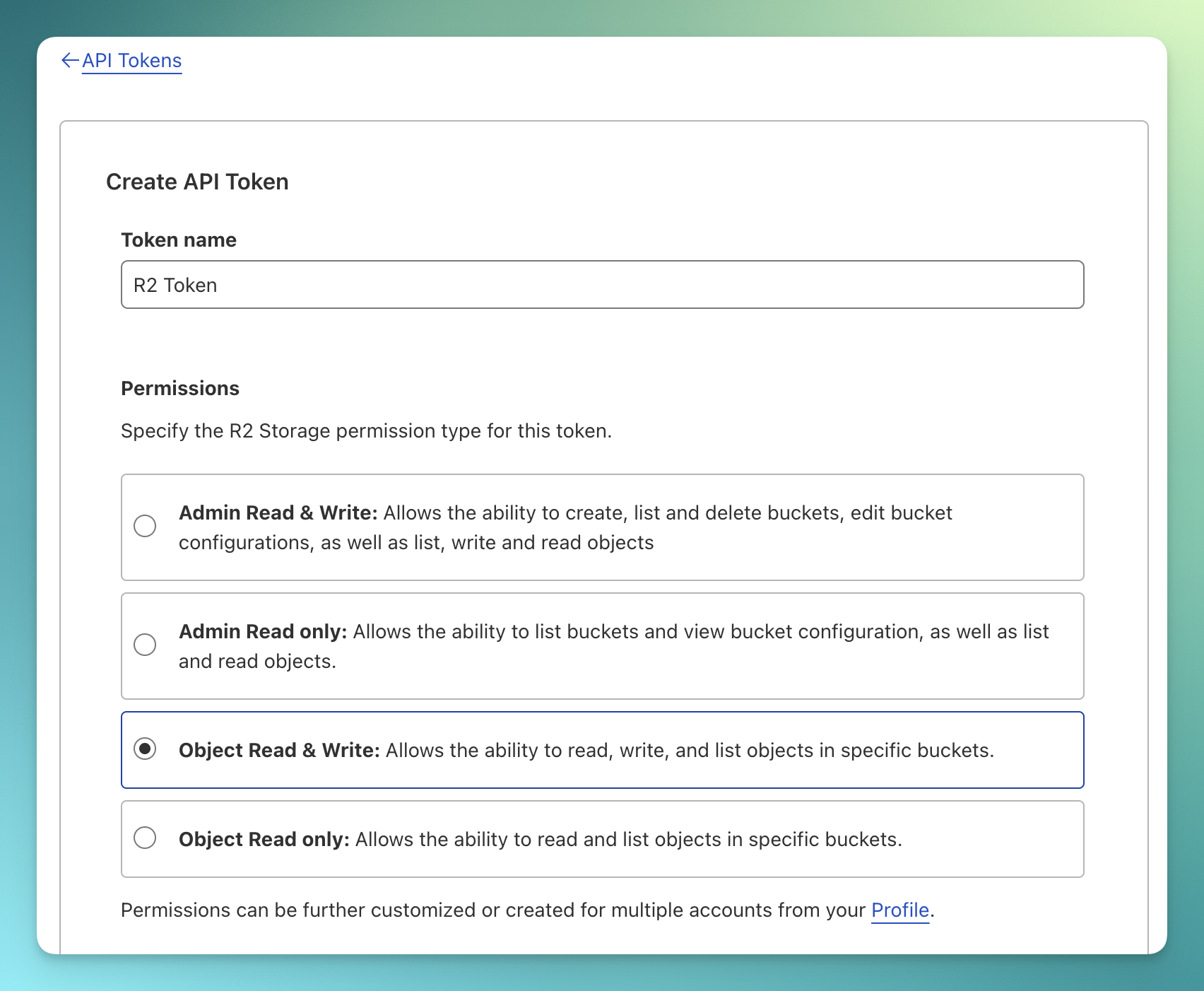
选择 Object Read & Write ,给到普通的读写权限即可。

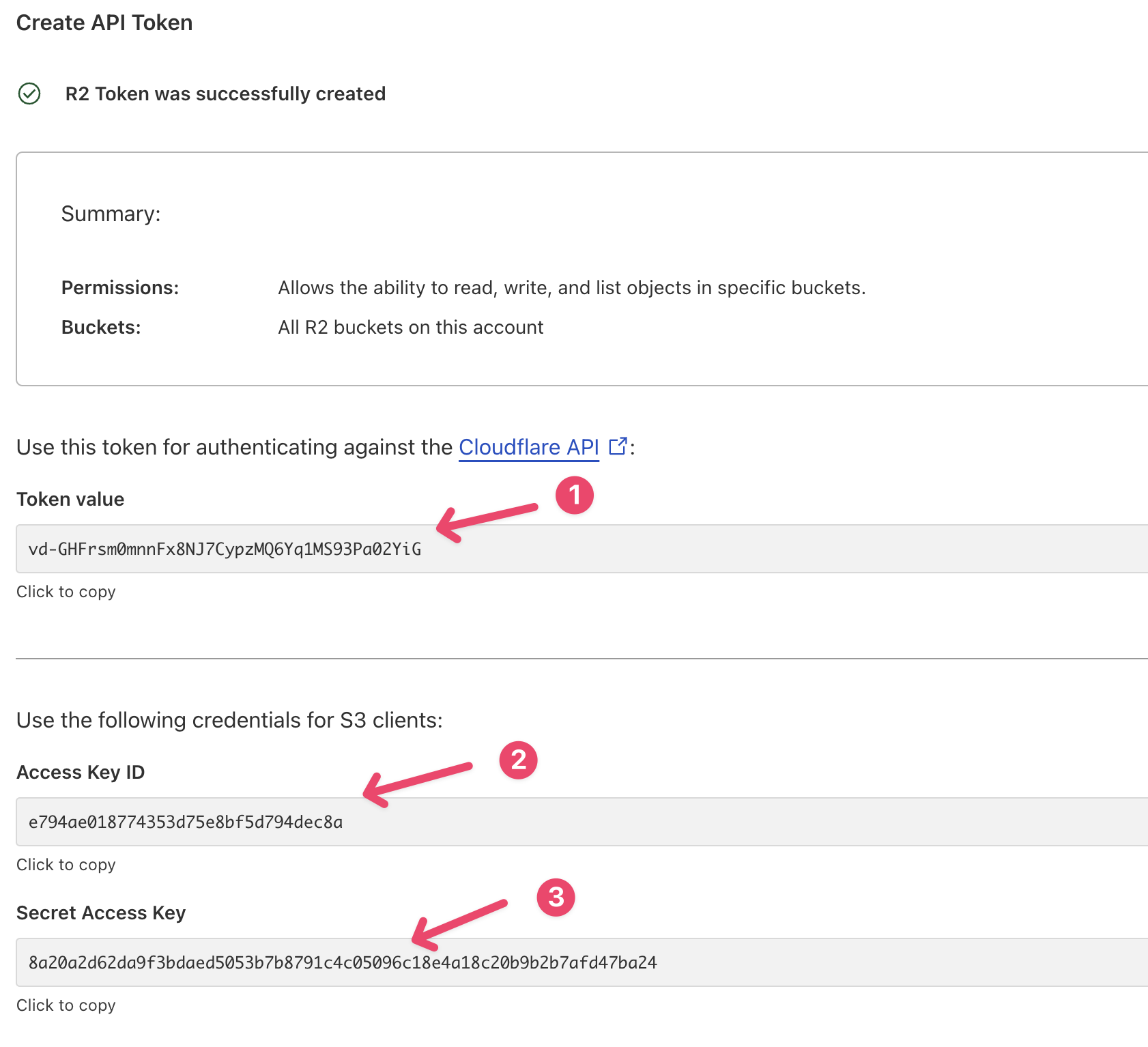
此时会创建 Token value, Access Key ID, Secret Access Key,一定要将这些内容保存到本地,不要遗失,因为后期无法找回,只能重置或者删除。也不要泄露,泄露会有风险,我图中的示例随后会删除。

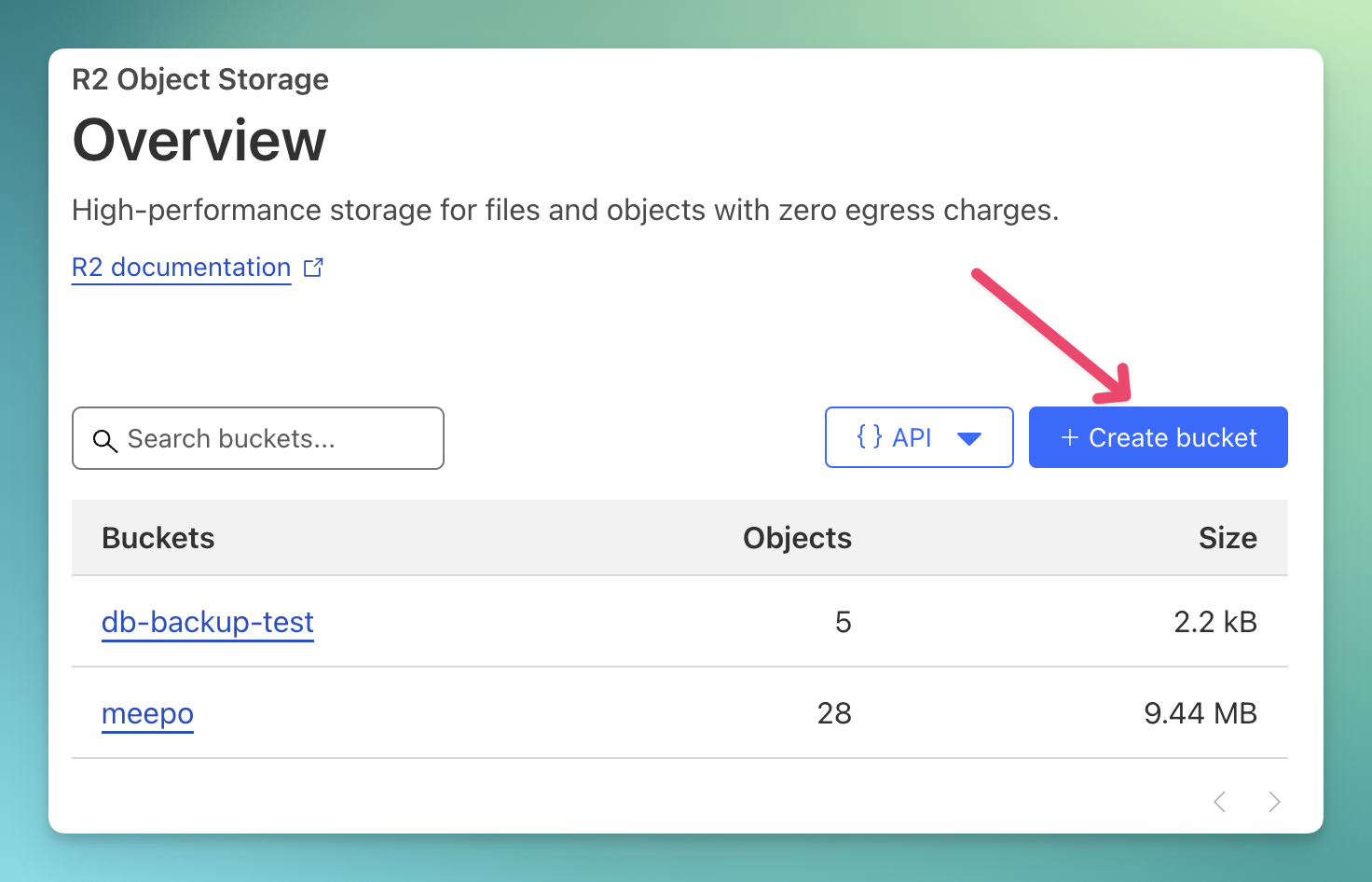
回到 R2 首页,创建一个 Bucket

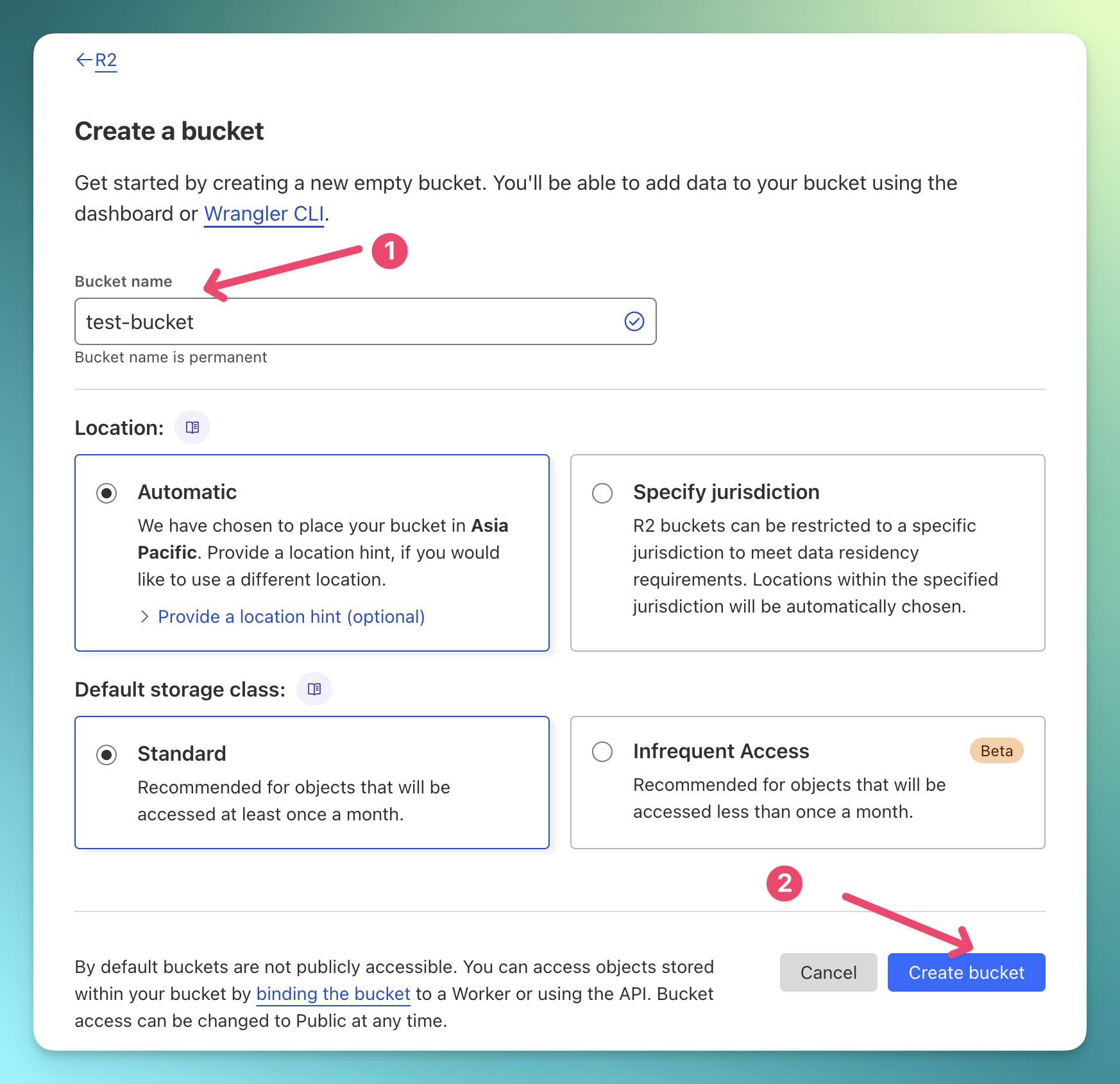
填写 Bucket 名称之后,点击创建即可,这里 R2 会根据你的网络位置,自动选择一个离你较近的节点,当然你也可以指定节点存放位置。

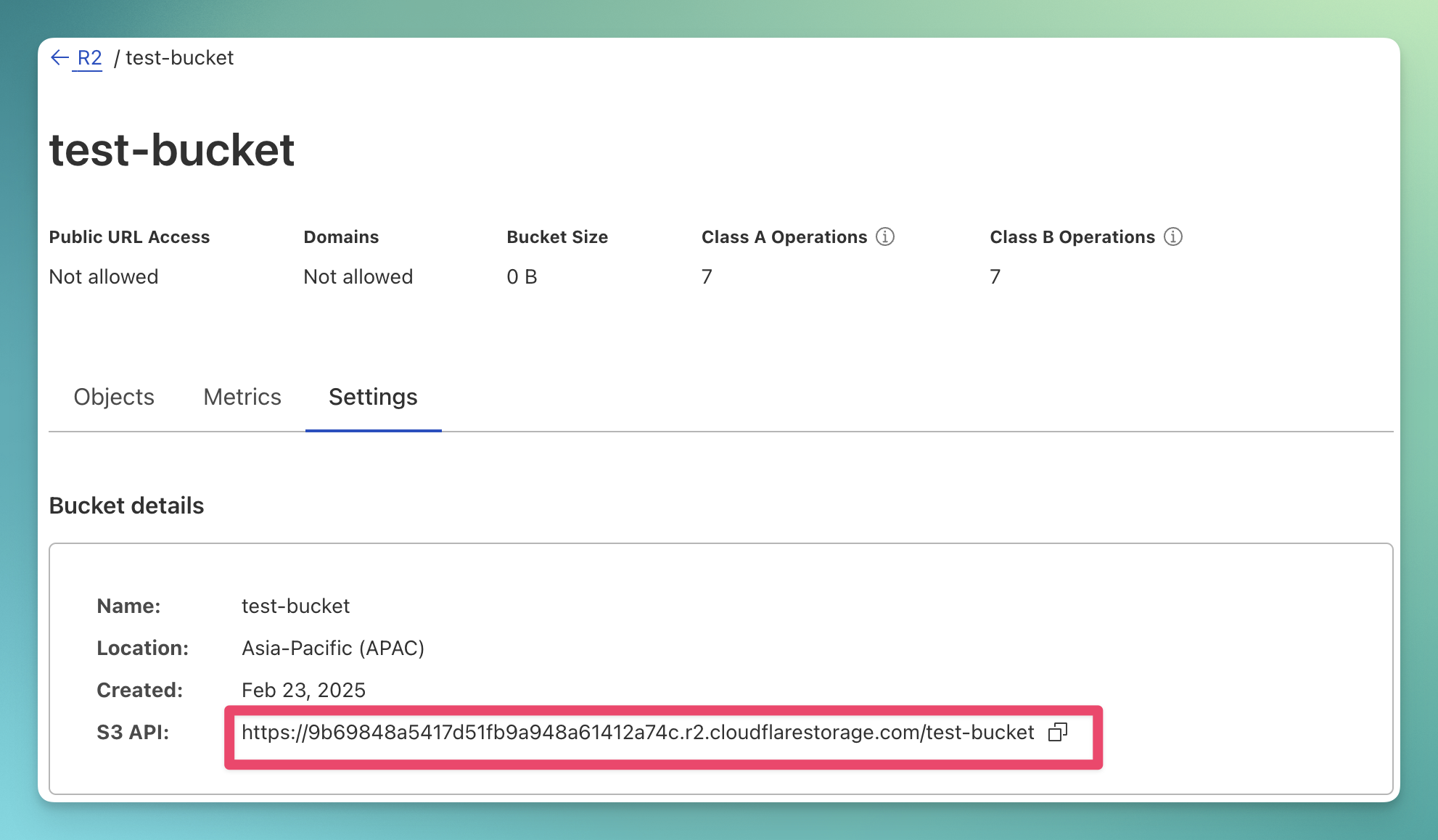
创建完 Bucket 之后,可以看到你创建的 Bucket 列表,点击目标 Bucket 进入详情页。
这里的 S3 API 地址需要记录下来,一会配置 Picgo 的自定义节点时,需要用到。

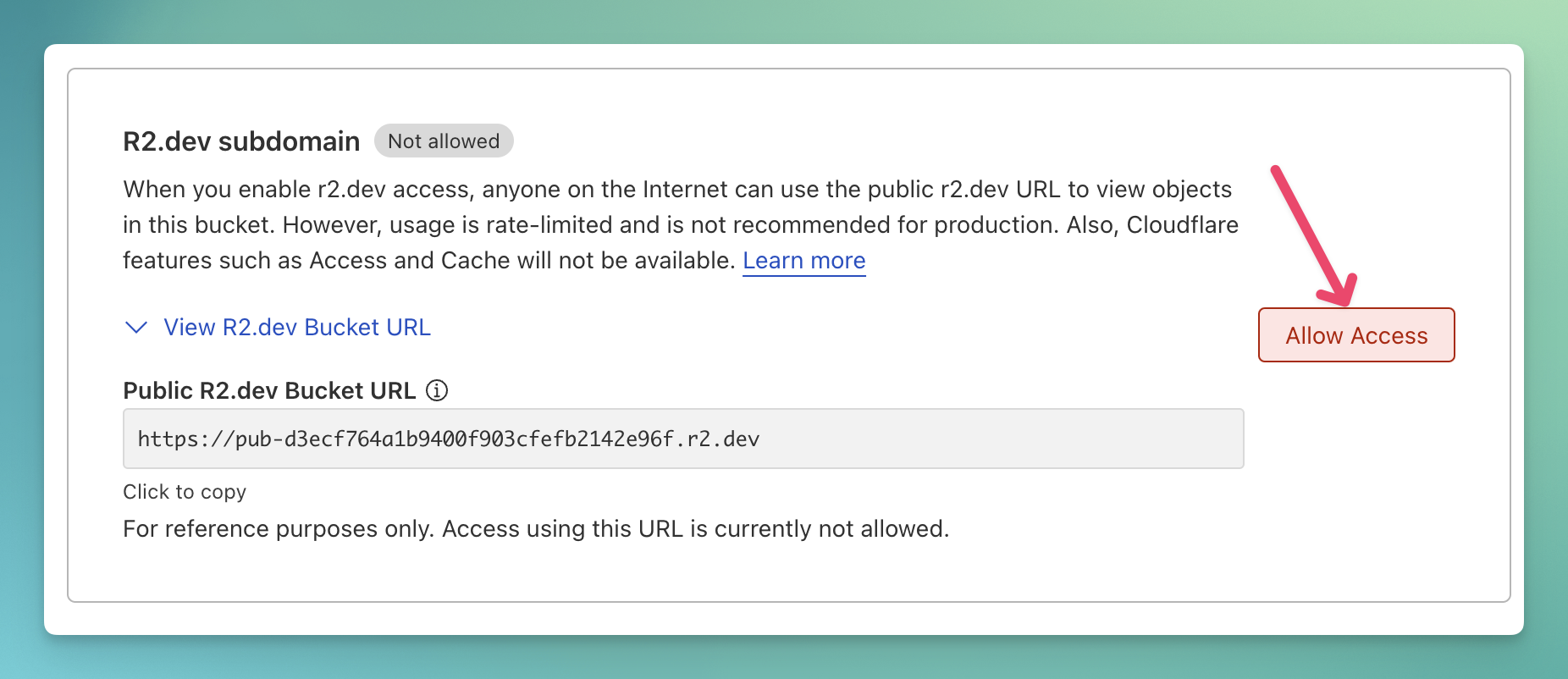
另外由于我的图片都是放到公网可访问的,所以需要打开这个详情页 Public access 下面的 R2.dev subdomain, 同样记录下来这个地址。

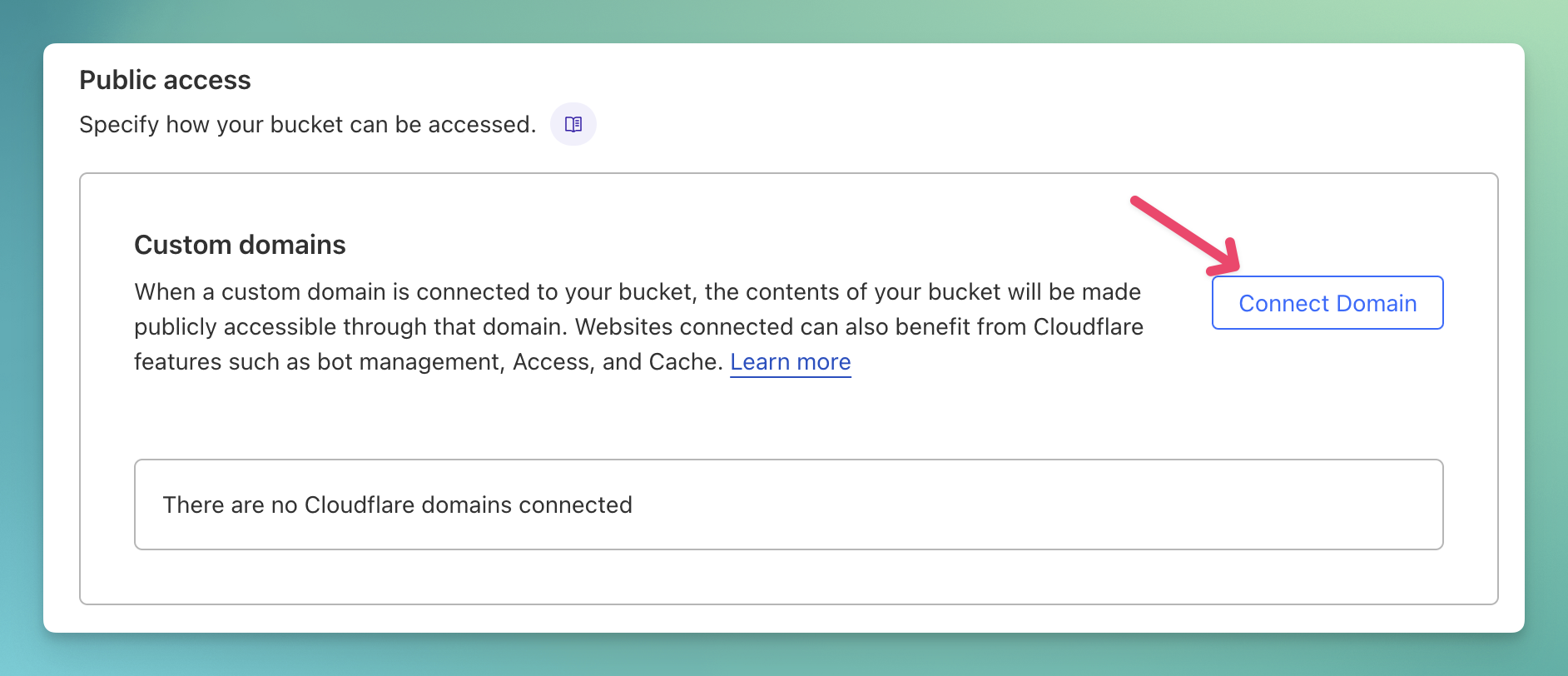
【可选】如果你需要自定义自己的域名,同样在这个页面也可以进行配置,有个自定义域名选项

这样就配置完毕了
Picgo 支持多种图床的开源服务,是当前使用最广泛的图床工具,提供客户端下载Picgo 下载网站地址
S3图床配置下载
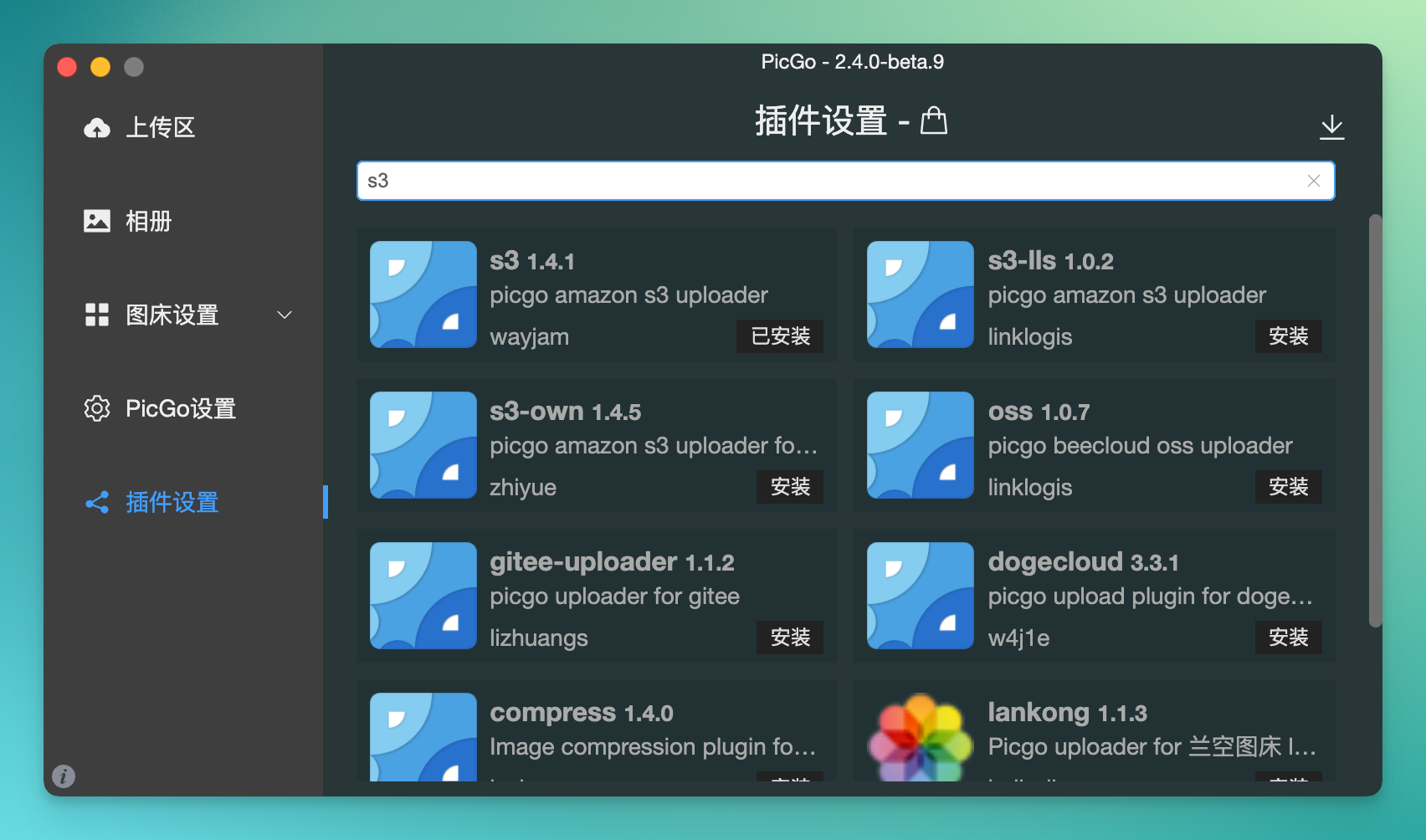
Picgo 需要下载 S3 插件才能支持 Cloudflare 的图床下载,在插件设置页面搜索 S3 即可找到,点击安装

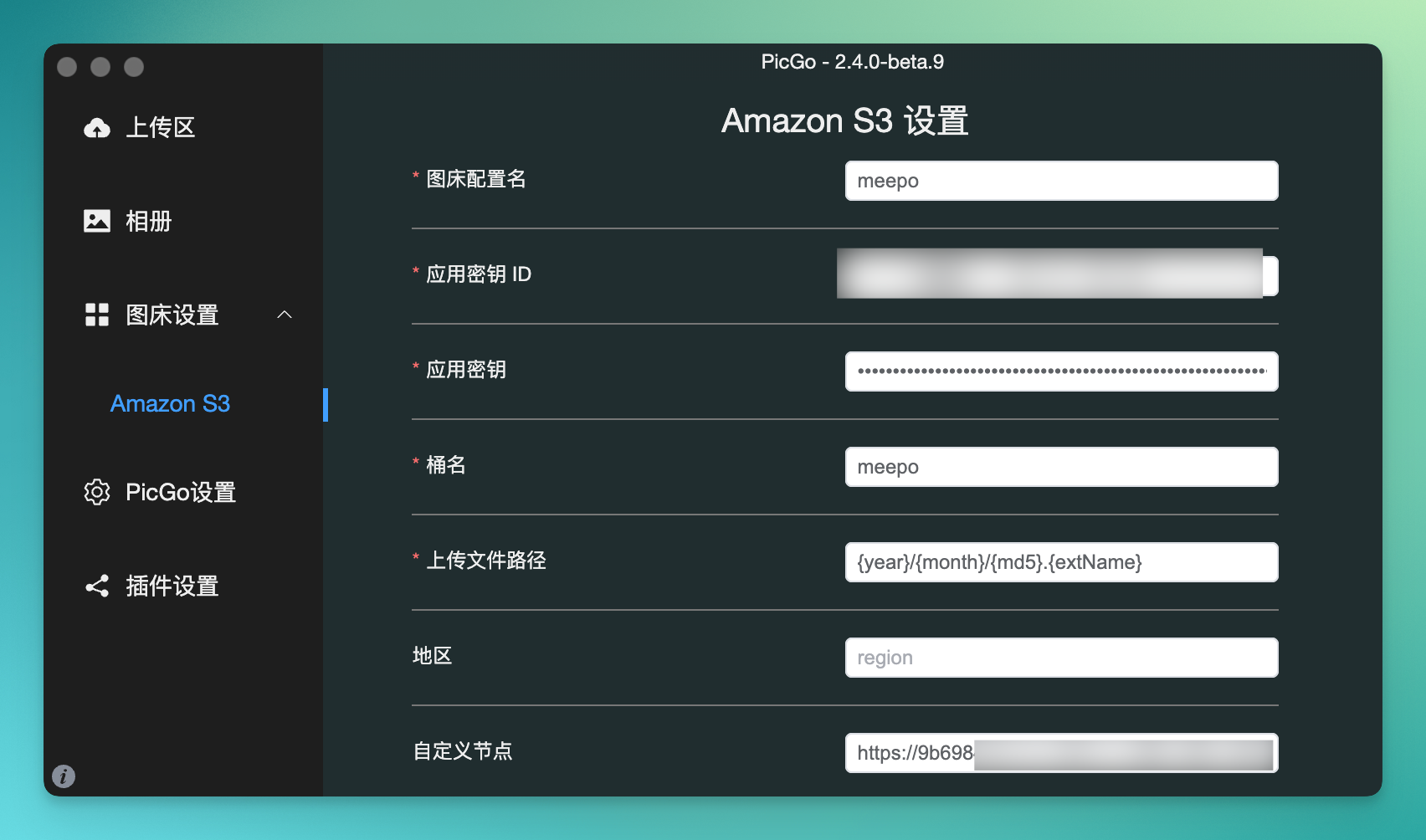
之后在图床设置,将前面 Cloudflare 中创建的应用密钥和节点等相关信息粘贴进去

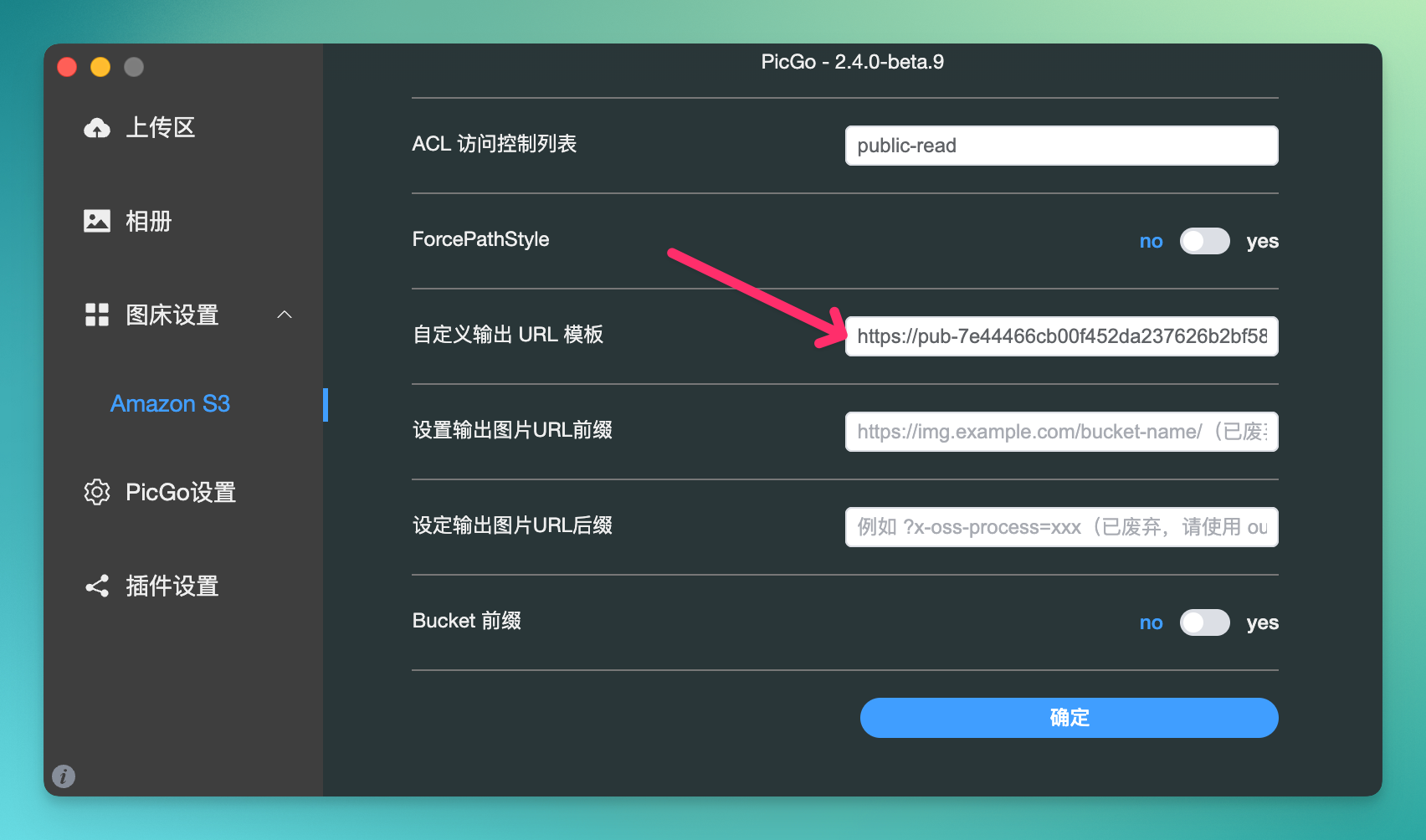
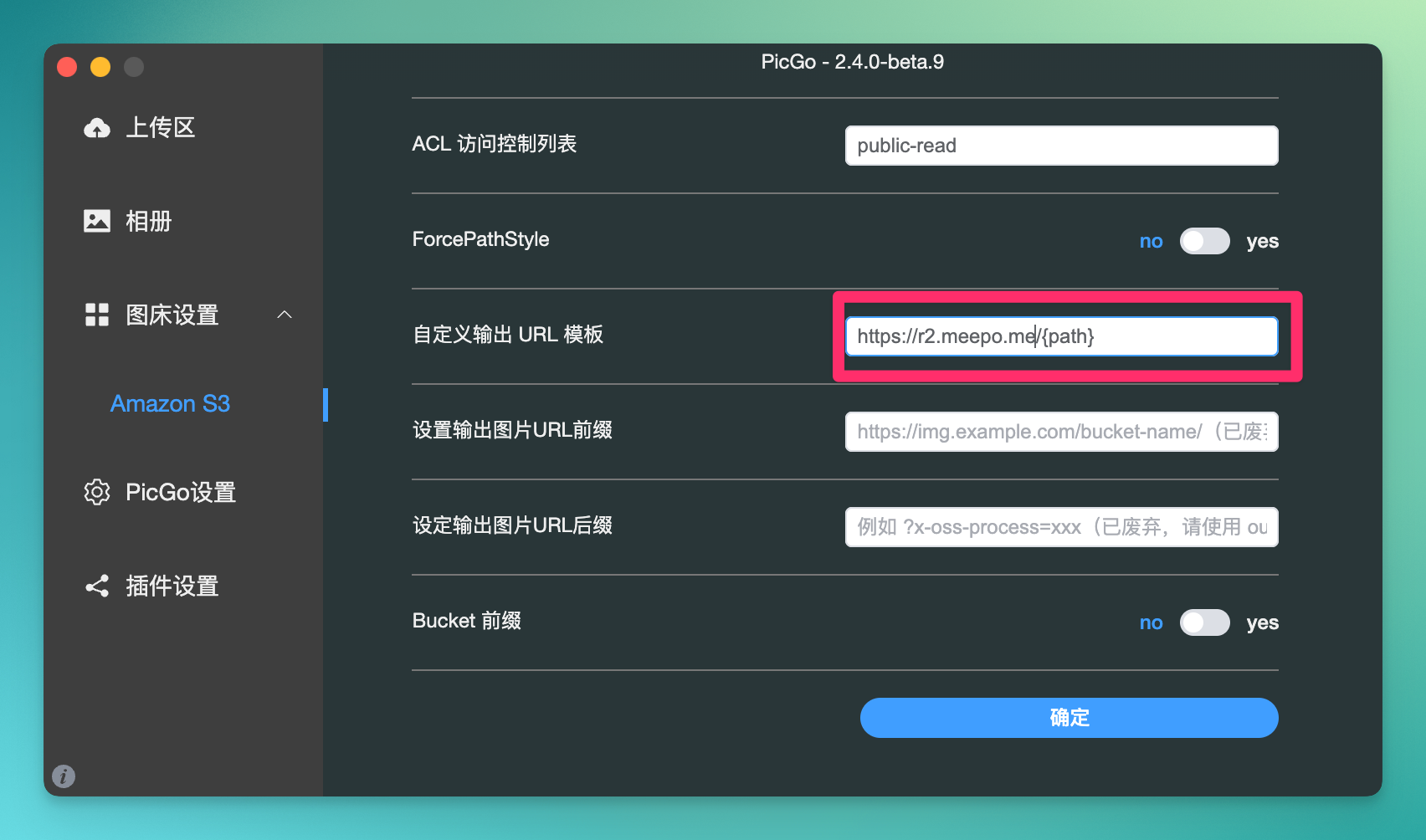
自定义输出 URL 模板也要填写,由于 S3 插件版本更新,移除了自定义域名的配置项,使用自定义输出 URL 模板,我这里配置的是上面的 Cloudflare R2 的 R2.dev Bucket URL 再结合 pathname 变量 https://pub-d3ecf764a1b9400f903cfefb2142e96f.r2.dev/{path} 如图

至此,Picgo 配置完毕,可以在上传区进行文件的上传了。上传支持文件上传,URL及剪切板直接上传,体验还是非常丝滑的。

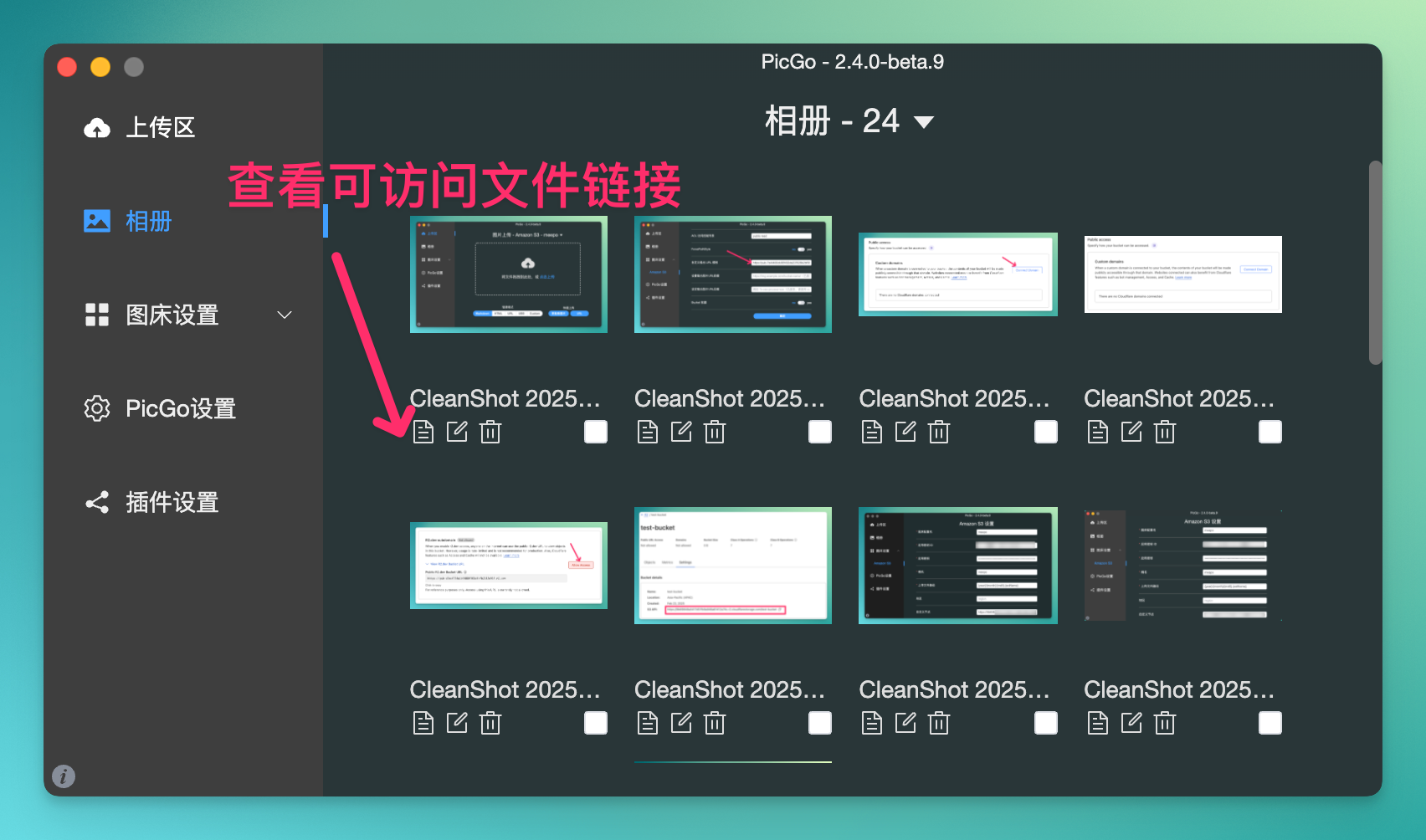
上传完之后,可以在相册里面看到刚才上传的结果,点击可以直接复制链接。

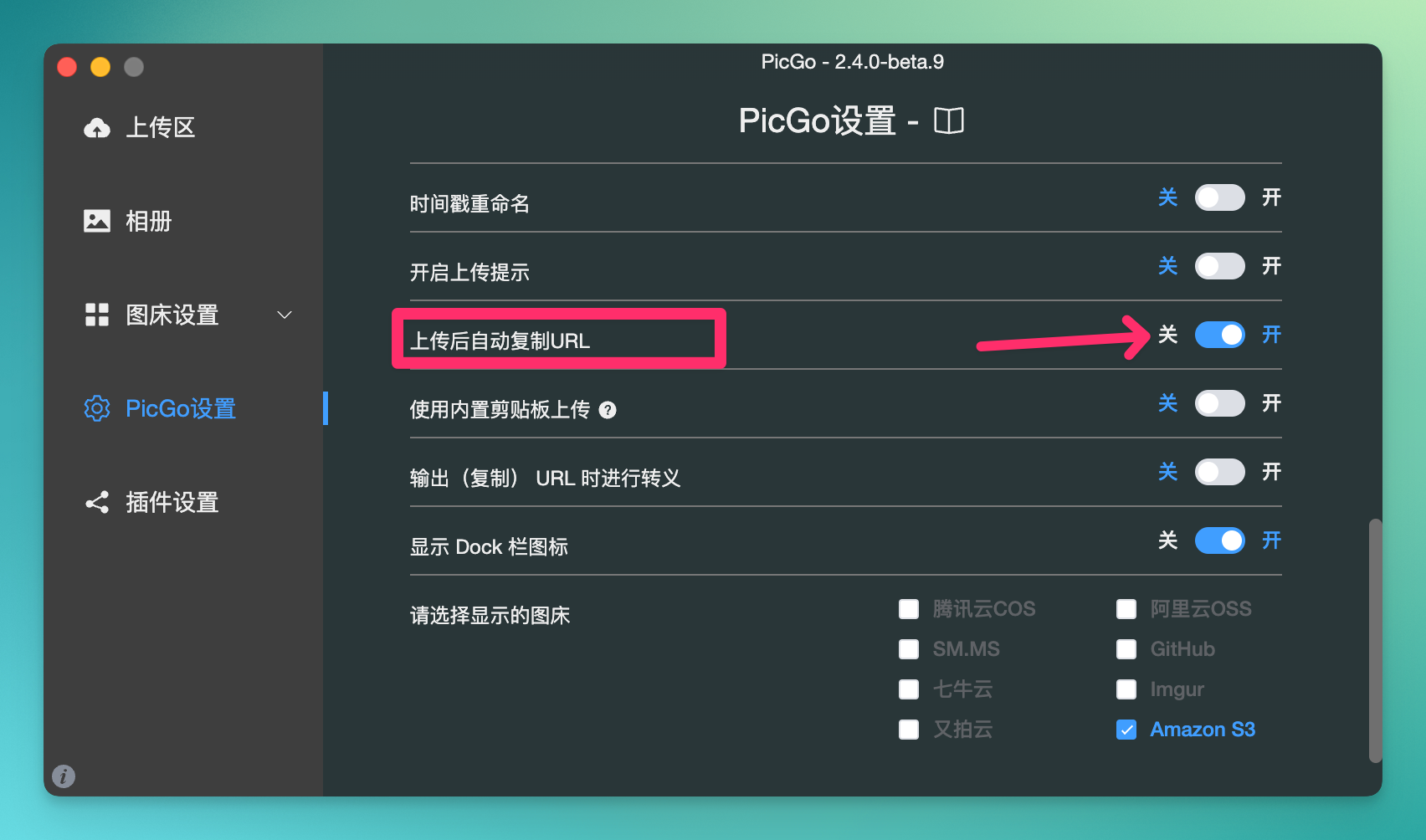
这里推荐打开 PicGo 设置里面的上传后自动复制 URL 到剪切板选项,这样图片上传完之后,直接 Ctrl + V 就能获取到 URL 了,无需手动复制。

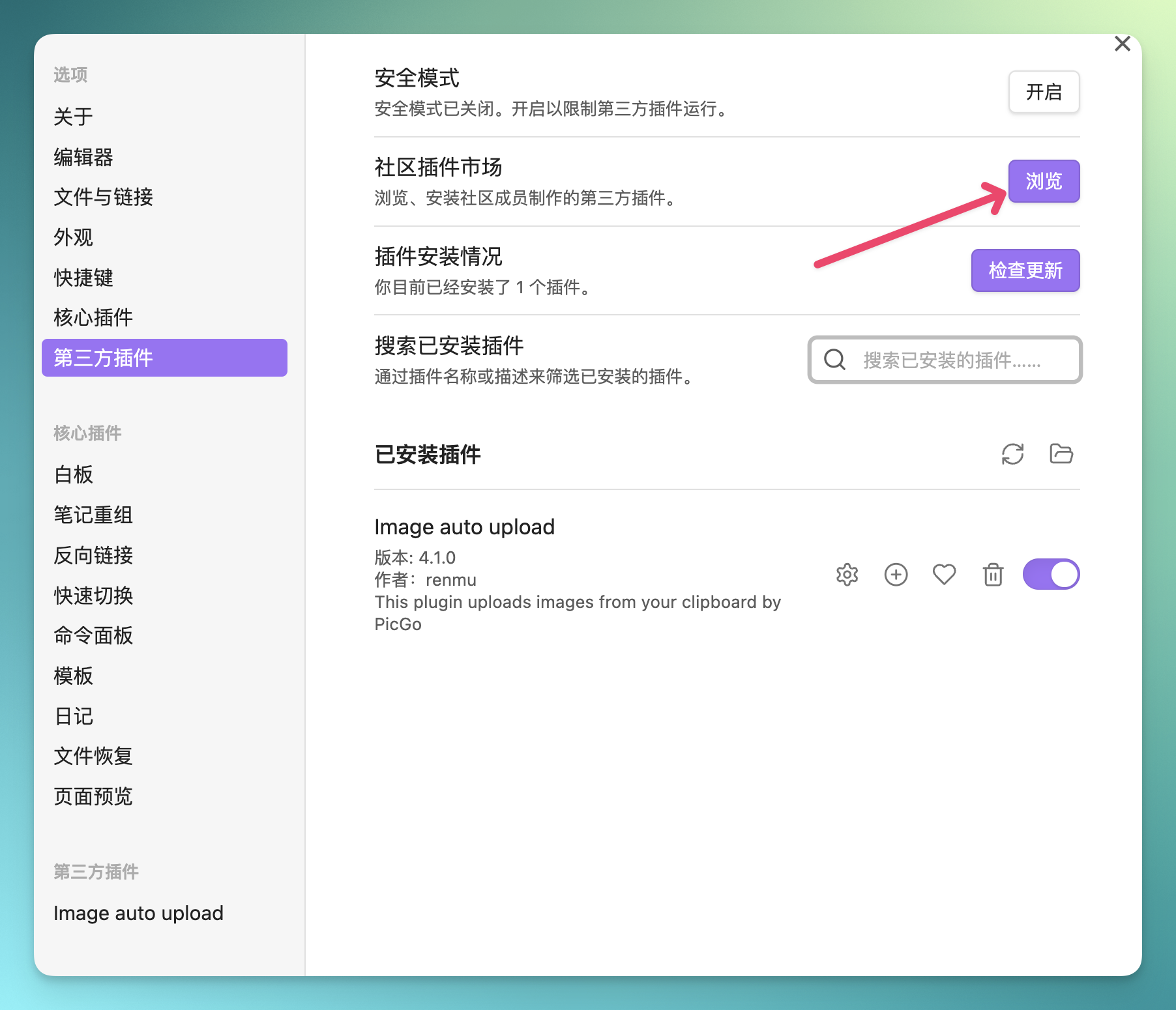
Obsidian 通过第三方插件可以实现图片文件插入时自动上传到 Cloudflare R2,进入 Obsidian 设置页面,打开第三方插件

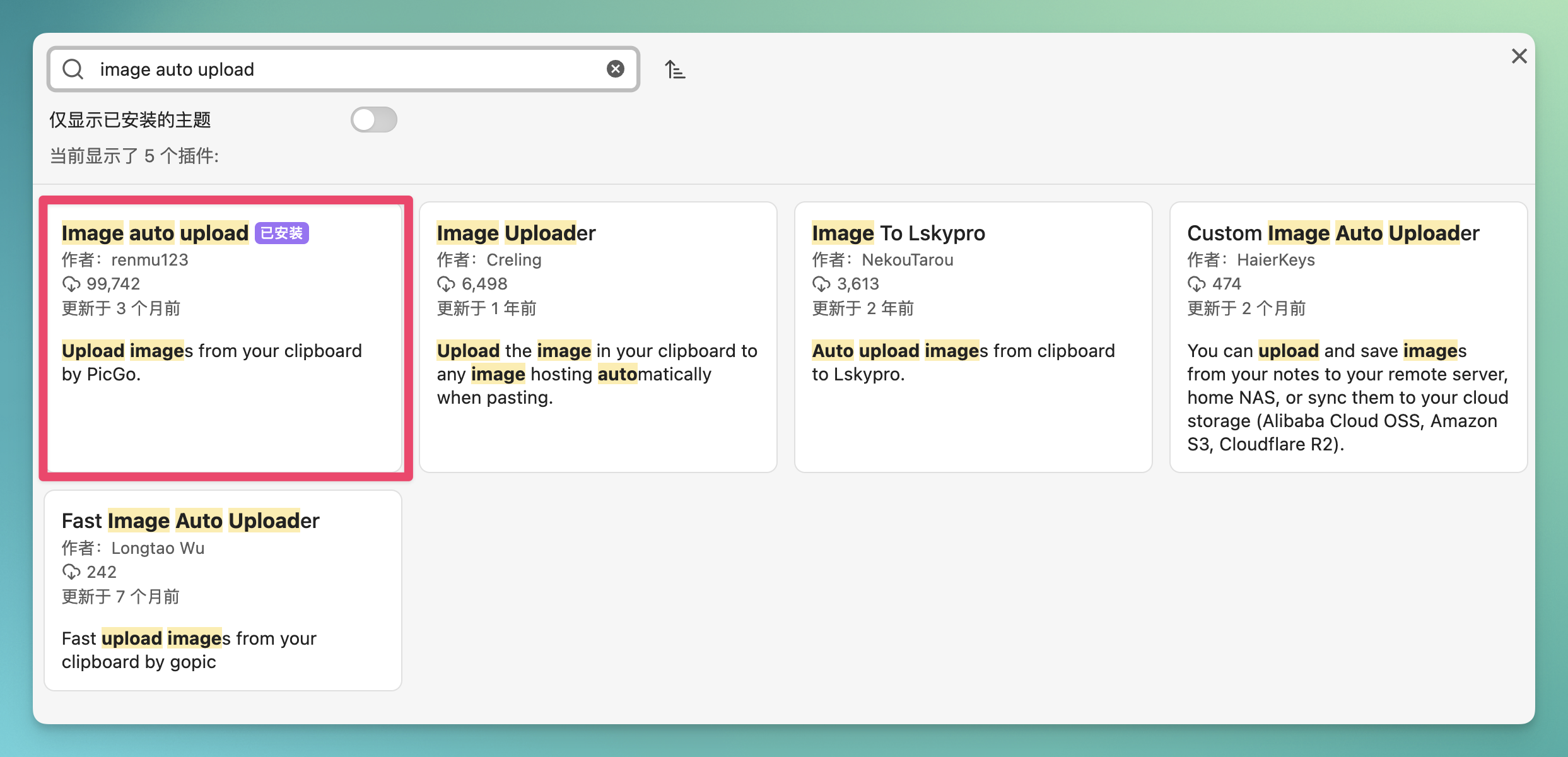
搜索 Image auto upload 插件,点击安装

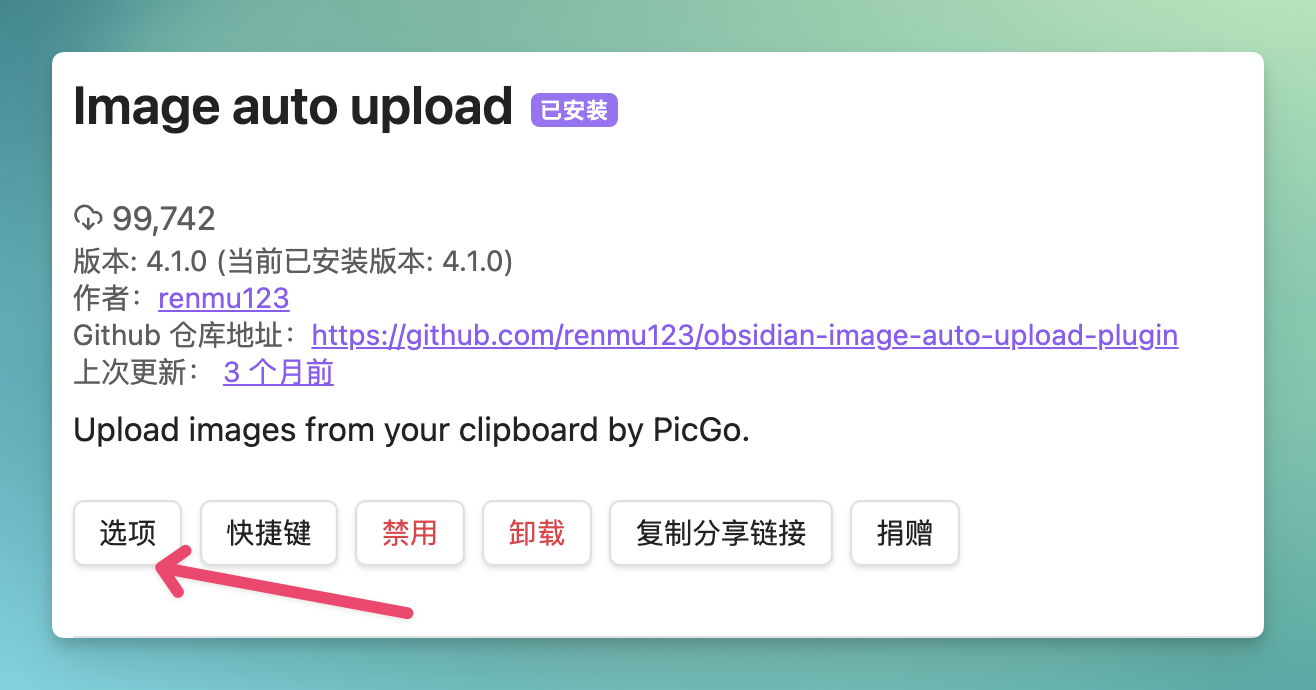
点击选项进行配置

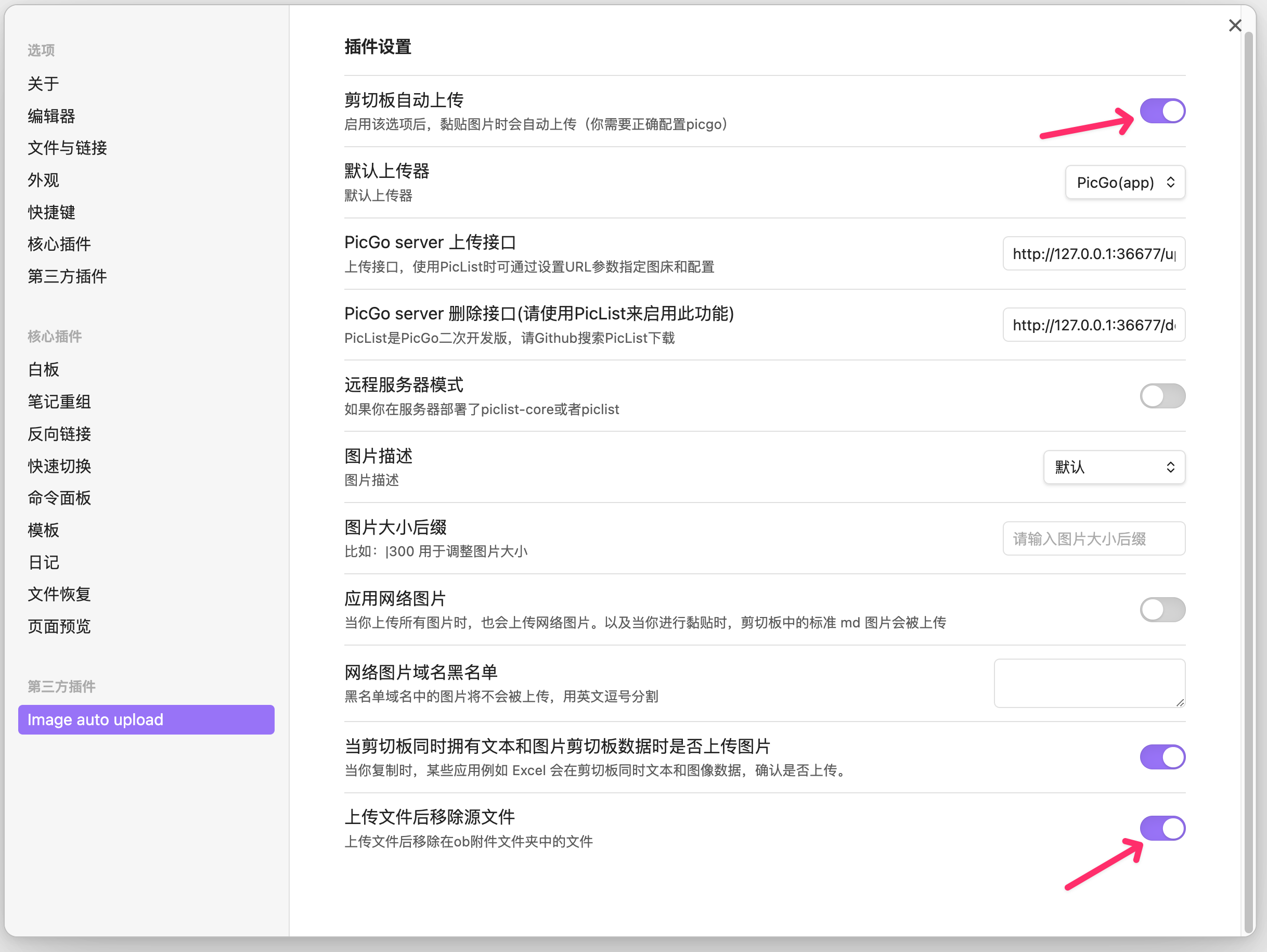
建议配置项如下:
1、打开剪切板自动上传,这样粘贴进来的图片,可以直接通过刚才的 Picgo 的配置,将图片上传到 Cloudflare R2,并且替换成 R2 图片的线上可访问地址。
2、建议打开上传文件后移除在 Obsidian 附件文件夹源文件的开关,不然会同时将图片内容在本地存放一份,不然图片都会展示到列表里面,非常难看。

可以实现在 Obsidian 粘贴图片时,自动上传 Cloudflare R2 并且替换 Image URL 的 Markdown 图像插入语法,非常丝滑。

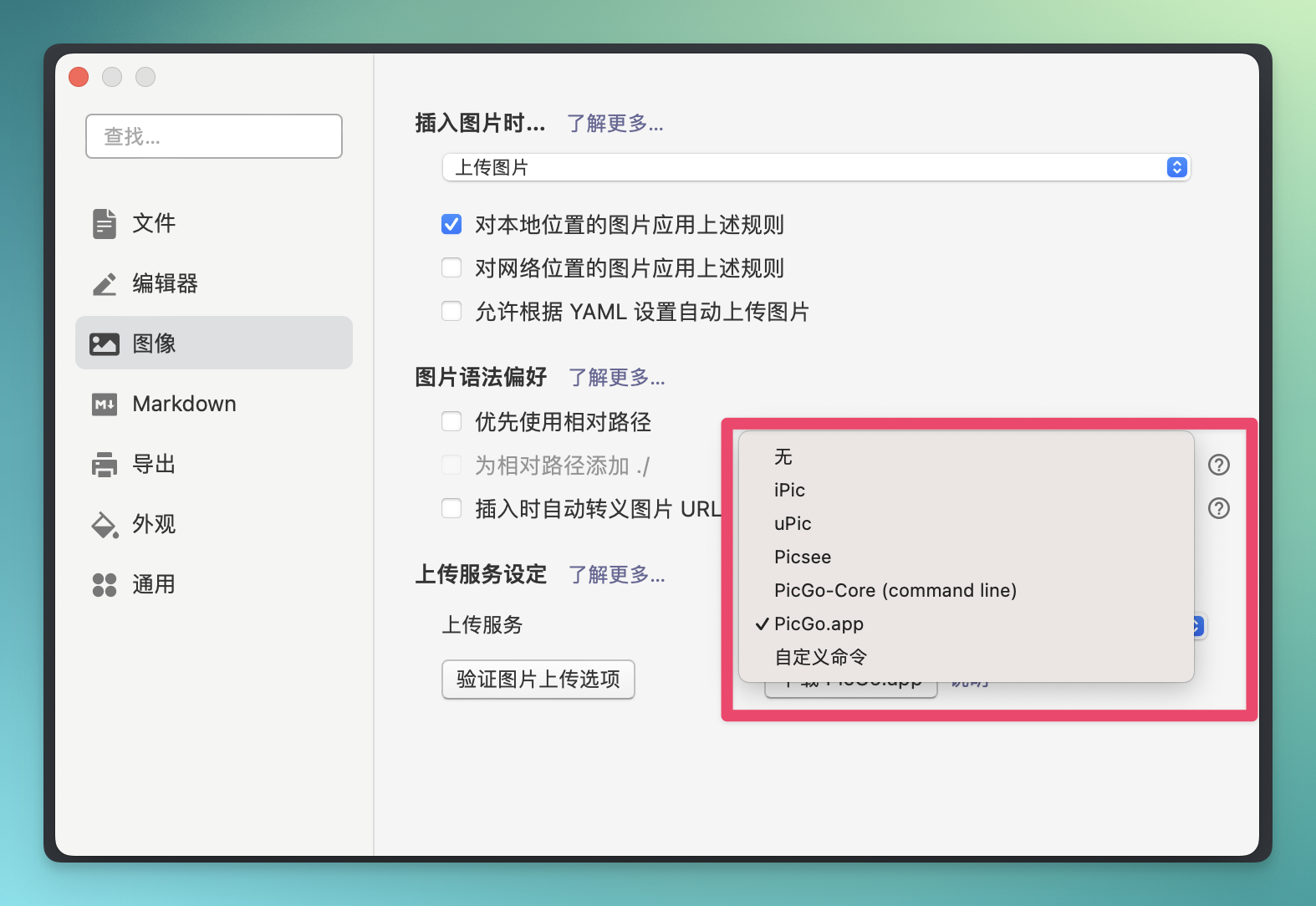
Typora 官方可以直接接入,如 iPic,uPic,Picsee,Picgo 等图床工具,在上述 Picgo 配置完成之后,直接在这里选择 PicGo.app 即可实现配置。

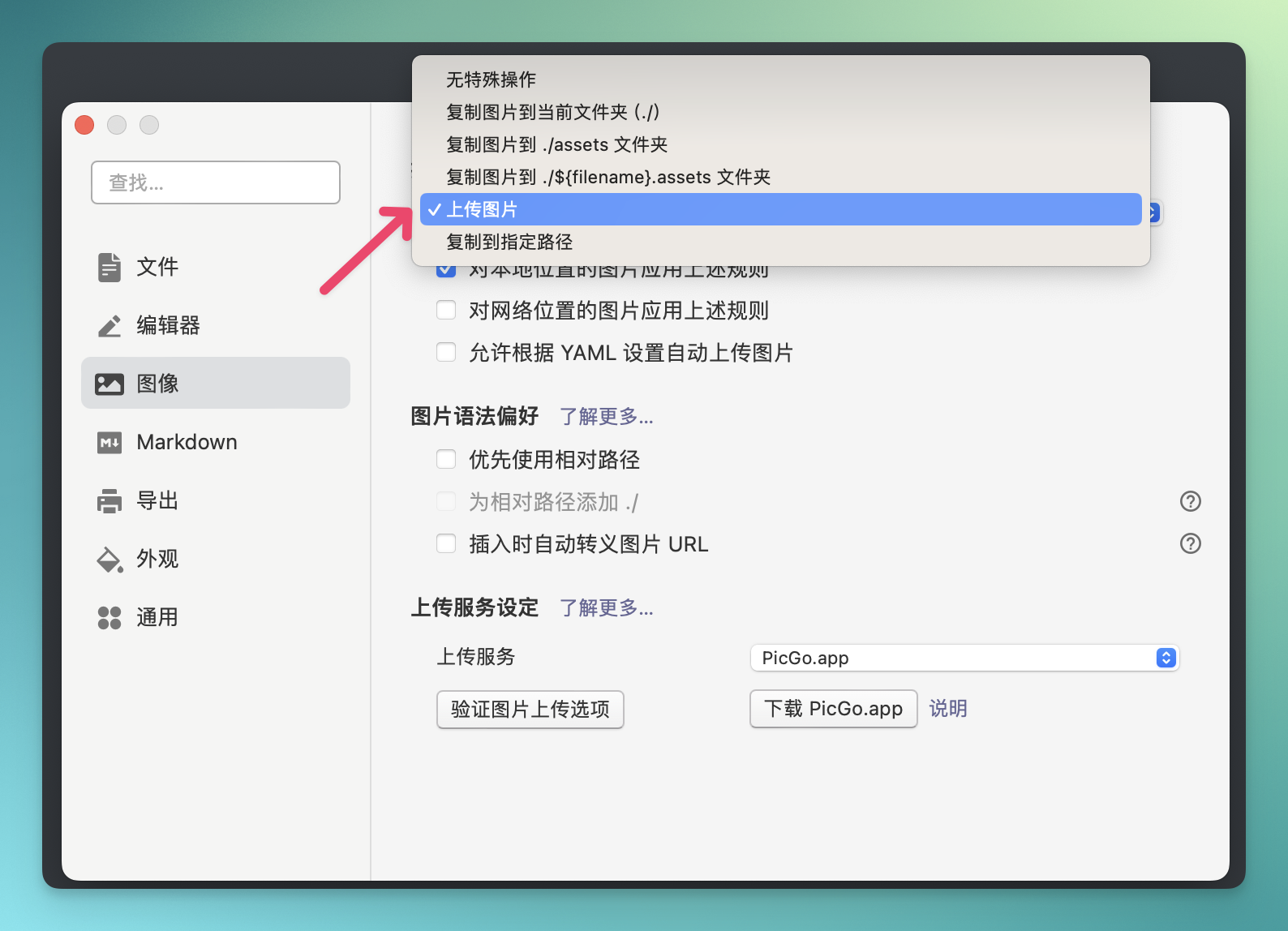
同样可以设置,在 Typora 插入图片时,的不同行为选项。这里选择上传图片,就可以实现在 Typora 粘贴图片时,自动上传 Cloudflare R2 并且替换 Image URL 的 Markdown 图像插入语法

说下为什么没有选择七牛云,其实七牛云有文件夹的空间管理,比较方便管理资源文件,但是七牛云都需要对域名进行备案(我可烦死这些了),我的域名当前是在 Cloudflare 托管的,所以就更适合使用 Cloudflare R2 来作为图床。
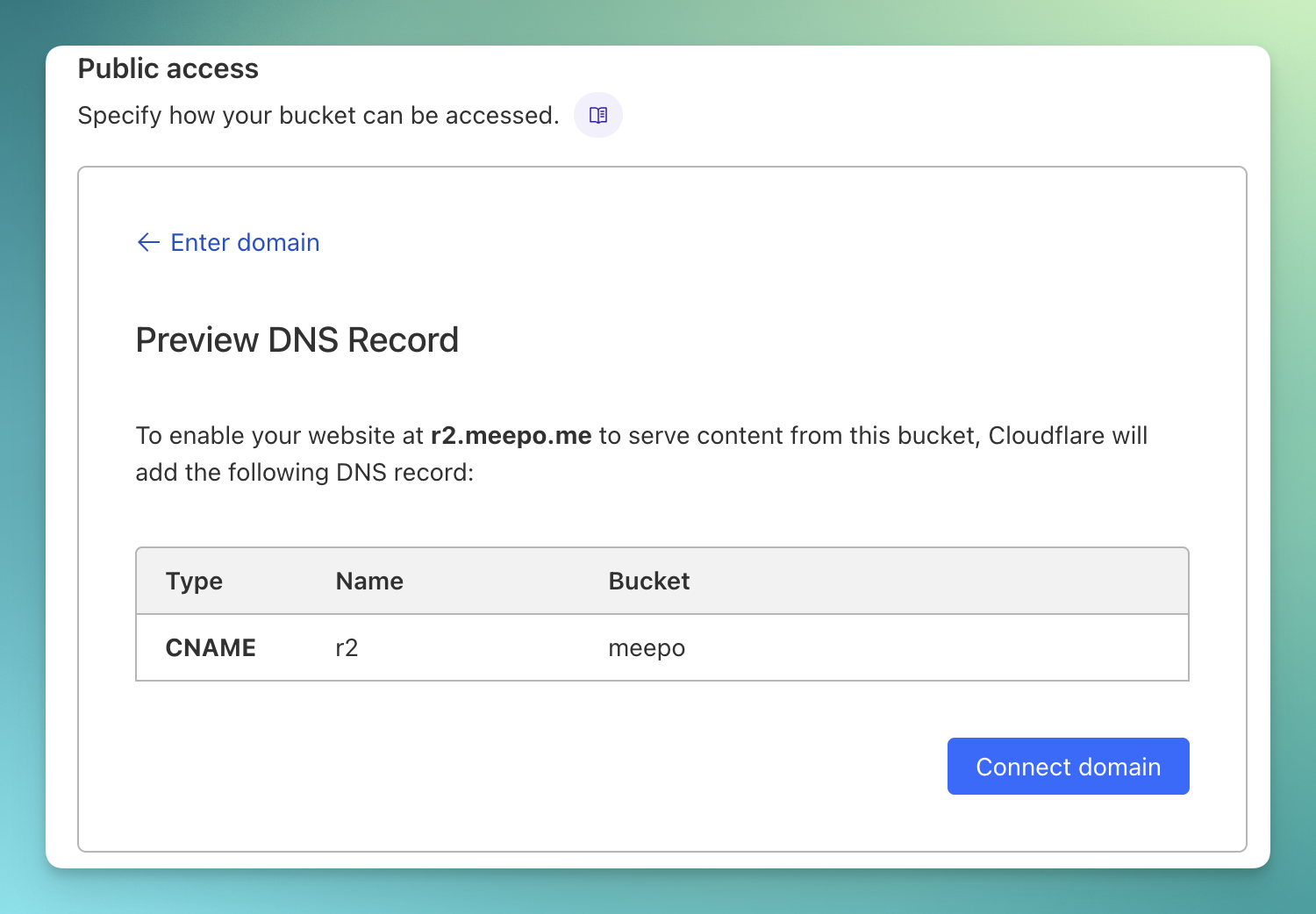
我的域名是 meepo.me,因为我的这个域名是托管在 Cloudflare 上面的,我在这个配置了一个 r2.meepo.me 作为自定义域名,直接 Continue 即可。点击 Connect domain,会自动创建成功。

这样我的地址就更改为了 https://r2.meepo.me/meepo/2025/02/7d852979d830bd6c640ccbb7e63e0f52.png 这种方式,更加的清晰。
如果做了自定义域名,那么在 PicGo 里面把自定义输出 URL 模板改为自定义域名的 path

Bingo! 搞定
文章转载自:https://meepo.me/obsidian-typora-image-cloudflare-r2-management/